Oke sebelum menuju ke tutorialnya, gue jelasin dulu ya..
Dalam ruang lingkup desain grafis, gambar terbagi menjadi 2 jenis grafis yaitu gambar 2D dan 3D. Untuk membedakan antara 2D atau 3D itu mudah saja gaes, tinggal lihat, dan cermati gambar nya!~ ..
Gambar 2D atau 2 dimensi hanya memiliki bidang x dan y yaitu panjang dan lebar, sedangkan 3D atau 3 dimensi, memiliki bidang x y dan z ( panjang, lebar dan tinggi ). Begitulah sekilas yang ada dipikiran gue, semoga kalian paham.
- - - - - - - - - - - - - - - -
Langkah awal dalam membuat kesan 3D pada text yaitu.. menjalankan software CorelDraw, bukan batu Corel ( batu koral ) alaah.
Buat dokumen baru, pilih Text Tool (F8) pada toolbox kemudian tulislah apa yang ingin kamu tulis.. oiya usahakan font atau karakter tulisan yang kamu pilih itu agak tebal.
Kalo kamu pengin memisahkan antara "BUKAN","MBAH", sama "DUKUN"nya, kamu bisa menekan Alt + A + B gunanya adalah untuk memisahkan space. Nah tinggal kamu atur letak dan posisi kata kata yang kamu tulis tadi. Kalo ga pengin ya sudah rapopo.
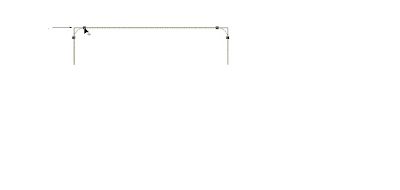
Oke selanjutnya pilih Contour tool pada toolbox yang ada disamping kiri kamu, kemudian atur property bar yang ada di atas area kerja seperti pada gambar, ingat ! pilih outside contour agar shape yang dihasilkan diluar dari font / karakter yang kamu tulis.
Jika Contour Offset (lapisan belakang) kurang tebal, kamu bisa menambahkan yang tadinya 0.941 mm menjadi .. hmm terserah laah pokoknya bagaimana menurut kamu pas aja.
Hasilnya kira - kira akan seperti ini.
Nah kemudian, dalam 3D itu ada yang namanya perspektif atau sudut pandang. Dalam tahap ini kita akan coba membuat perspektif pada objek yang sudah dibikin tadi. Pilih menu Effects - Add Perspective.
Pada setiap sudut objek akan ada 4 titik, kamu bisa atur semau kamu agar terlihat sudut pandang yang pas.
Jika sudah pas, langkah selanjutnya adalah memisahkan antara shape yang di contour dengan font nya (yang warna kuning sama hitam itu dipisah gaes). Dengan cara klik kanan pada bagian yg berwarna kuning (belakang font) lalu pilih Break Contour Group Apart atau dengan shortcut Ctrl + K.
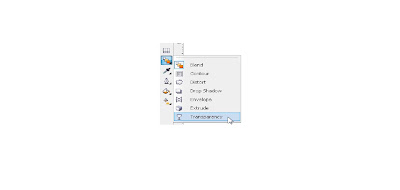
Sudah terpisah khan ?.. Kemudian kita akan membuat bidang 3 dimensinya dengan menggunakan Extrude tools, tapi yang diberi bidang 3 dimensi cuma shape yang berwarna kuning (dibelakang tulisan) saja gaes, sehingga font / tulisannya bisa kita ubah warnanya atau diberi efek tertentu.
Klik bidang berwarna kuning kemudian pilih Extrude tool pada toolbox. Lalu tarik menuju posisi bidang yang kamu pengin, contohnya seperti pada gambar dibawah.
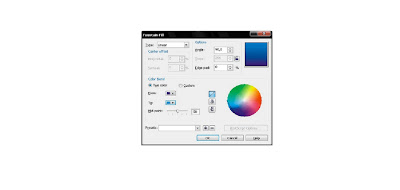
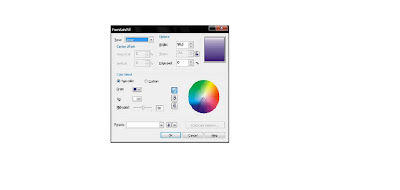
Agar bidang 3 dimensi nya terlihat, maka kita akan memberinya warna. Caranya adalah tetap pada tools extrude lalu kamu liat diatas area kerja itu ada yang namanya Extrusion Color, gunanya adalah memberi warna pada bidang 3 dimensi tersebut. Pilih Extrusion Color lalu pilih lagi Use Color Shading seperti pada lingakaran merah dibawah.
"From" untuk warna awal, atau atas, atau utama.. haha kemudian "To" itu untuk warna akhir atau bayangan, biasanya From itu warna - warna terang terus To itu warna - warna yang gelap. Paham ? semoga saja.
Yeahh kamu sudah membuat text yang tadi nya biasa, kini menjadi terlihat 3D / 3 dimensi. Celamat eaaa, nah untuk tahap pembuatan backgroundnya kamu bisa kreasikan sendiri sesukamu.
Untuk tutorial versi videonya tonton aja langsung video Youtube gue dibawah ini.
Sekalian Subscribe ya bray hehehe :)
Sekian dari gue, cara Membuat Efek 3D Text Dengan Mudah Menggunakan CorelDRAW.. semoga bermanfaat ya.
Kalau kalian kesulitan, bisa tanya - tanya sama mbah di kolom komentar, oke ?!
Cheers !