- Pertamakali tekan Ctrl+N untuk membuat kanvas kerja baru.
- Pilih Rectangle Tool atau tekan F6.
- Sambil menekan Ctrl, tekan dan geser Rectangle Tool untuk membuat kotak segiempat sama sisi (kubus).
- Pastikan kubus dalam keadaan terpilih. Pada Property Bar, rubah ukuran lebar menjadi 5 CM dan tinggi 5 CM. Setelah selesai tekan P untuk menempatkan kubus tepat di tengah kanvas kerja.
- Tekan F4 untuk memperbesar tampilan kubus.
- Pilih Shape Tool atau tekan F10. Kemudian tarik node yang ada di sudut kiri atas ke arah dalam untuk membuat sudut-sudut kubus melengkung.

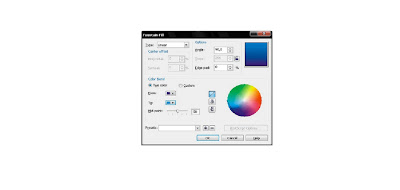
- Tekan F11 untuk memunculkan kotak dialog Fountain Fill. Kemudian atur beberapa spesifikasi seperti contoh di bawah ini. Setelah selesai tekan OK.

- Pilih Pick Tool kemudian klik di sembarang tempat untuk melepaskan pilihan pada objek kubus.

- Pilih kembali Rectangle Tool atau tekan F6. Buat sebuah kotak persegi panjang dan tempatkan di posisi atas kubus.

- Sama seperti pada objek kubus, lengkungkan sudut-sudut kotak persegi panjang tersebut menggunakan Shape Tool.
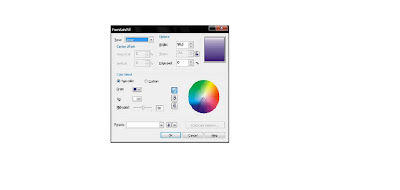
- Tekan F11. Pada kotak dialog Fountain Fill atur beberapa spesifikasi seperti contoh di bawah ini. Setelah selesai tekan OK.

- Tekan Outline kemudian pilih None untuk menghilangkan garis outline.

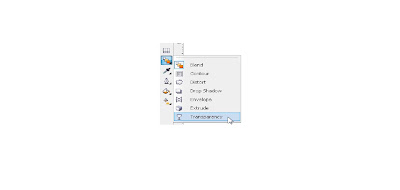
- Pilih Transparency.

- Pada Property Bar, pilih type: Linear dan angle: -90.

- Pilih Text Tool atau tekan F8. Tulis huruf "f" menggunakan font: Arial Bold, ukuran: 150 pt dan warna: putih. Geser dan tempatkan huruf dengan "f" seperti contoh di bawah ini.

Tidak ada komentar:
Posting Komentar